Hot JavaScript / AJAX How-Tos


How To: Use some of the available effects when programming in JQuery
This tutorial gives you a quick rundown on some of the various effects you can play around with in JQuery, such as buttons or alerts. This is a good video for anyone looking to round out their knowledge of JQuery progrmaming.

How To: Submit data to your server using JQuery and AJAX
This tutorial is a quick introduction to the $.post() function when you're using JQuery. This function is most often used to submit data to your website server, and is also a useful function when you're programming in AJAX as well.

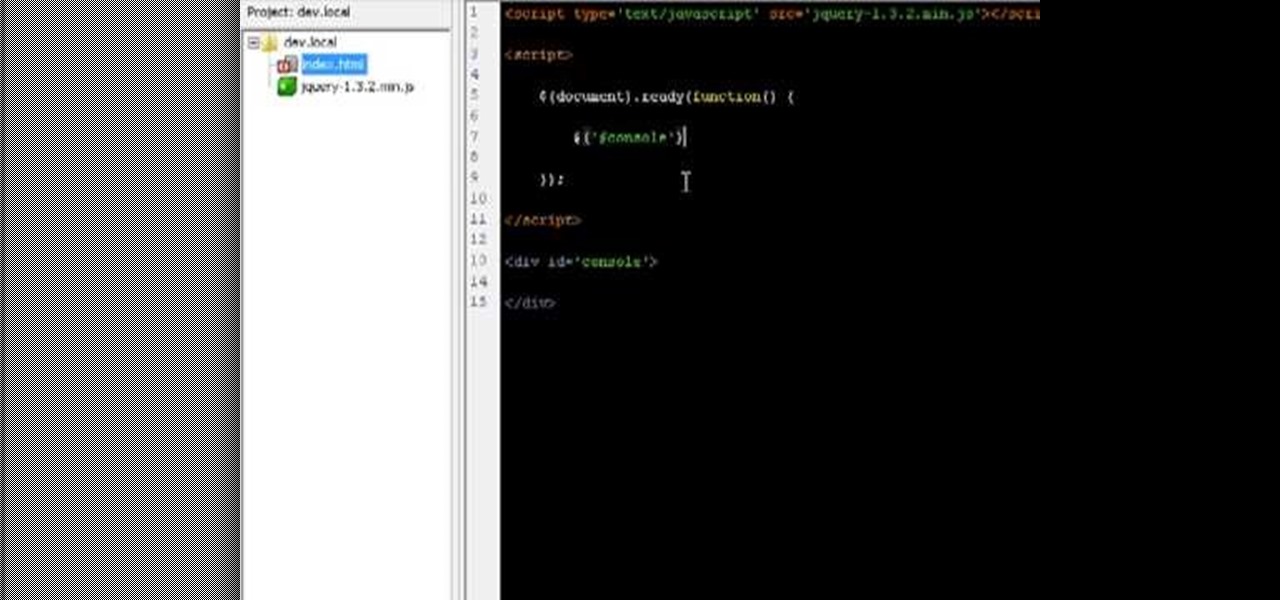
How To: Fake an AJAX-looking form using JQuery
This form will look like it's been written with AJAX, but the dirty little secret is that it's actually a JQuery script. The reason for doing it this way is greater efficiency in your program, and a little easier to work with.

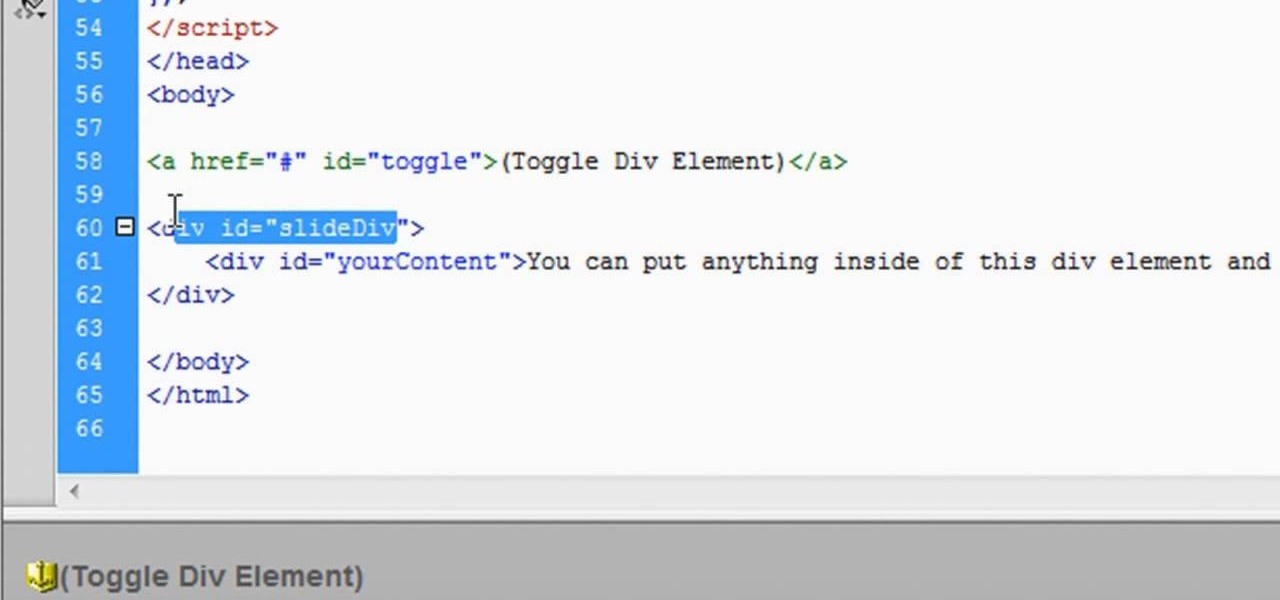
How To: Use jQuery to hide or display elements on a web page
Interested in using jQuery to toggle the visibility of an element on a webpage? Let this video be your guide. It's a simple process and this hacker's how-to will teach you everything you'll need to know. For specifics, including detailed, step-by-step instructions, and to get started using jQuery to hide and display elements on your own webpages, watch this helpful video guide.

How To: Create a jQuery image slider with buttons
The image slider is a very popular feature for websites, allowing users to look through lots of images in an intuitive way that doesn't have the slowness of a slideshow or a thumbnail gallery. This video will show you how to create one using jQuery, the popular and easy-to-use Javascript library. The creator was also nice enough to include links to the code for many of the features that you'll see here:

How To: Create slide effects on your webpage with jQuery
One of the many cool GUI effects that you can create on your website using jQuery is the slide effect, whereby information can cascade out from one item and the other items on the page will slide up or down automatically. This video will show you how to create slide effects with jQuery and little bit of CSS3.

How To: Use Slide and SlideToggle() Effects in jQuery
The slide effect is a popular feature of many websites that allows information to cascade out from an item on a page and the rest of the page to adjust accordingly. This effect is created using the SlideToggle() function in jQuery, the popular Javascript library. This video will teach you how to use it to make your website much easier for your users to access.

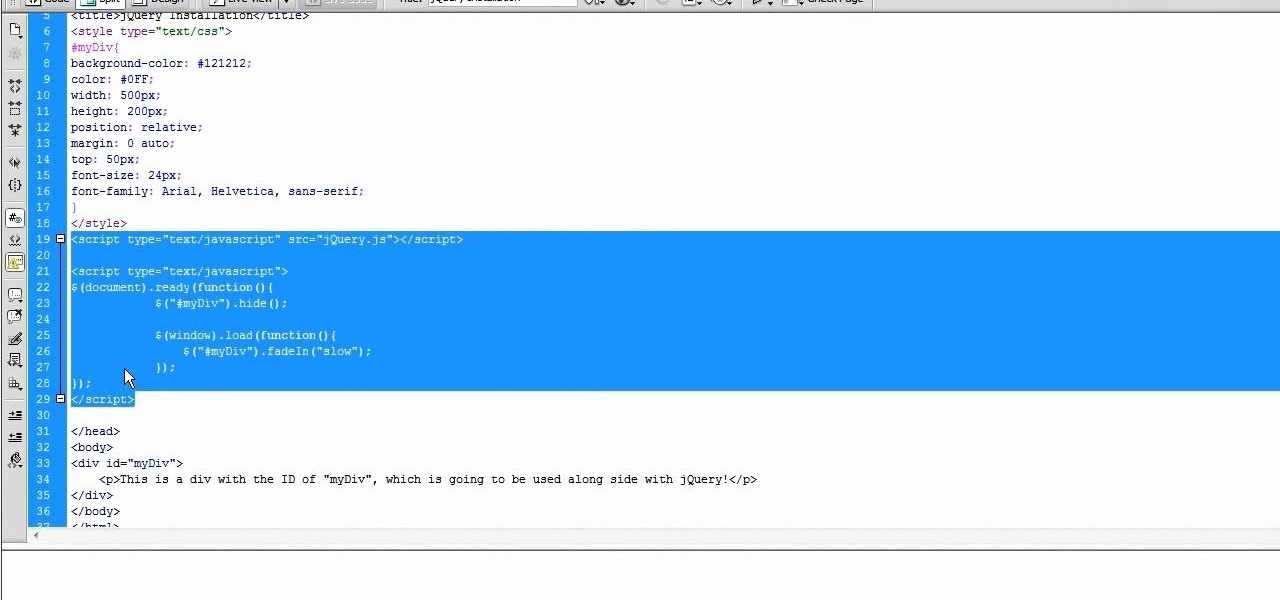
How To: Install and implement the jQuery framework
jQuery is a very powerful Javascript framework that makes making cool website interfaces much easier. This video will introduce you to the basics of using jQuery from installing it on your computer to creating your first simple element. You'll also learn the function methods that jQuery uses and how to inset jQuery into an HTML document.

How To: Hack the Google version of the Pac-Man game
To pay homage to the 30 year anniversary of Pac-Man, Google turned their home page into a fully playable version of the game. This video shows you a fun way to hack the game to earn a higher score when you play.

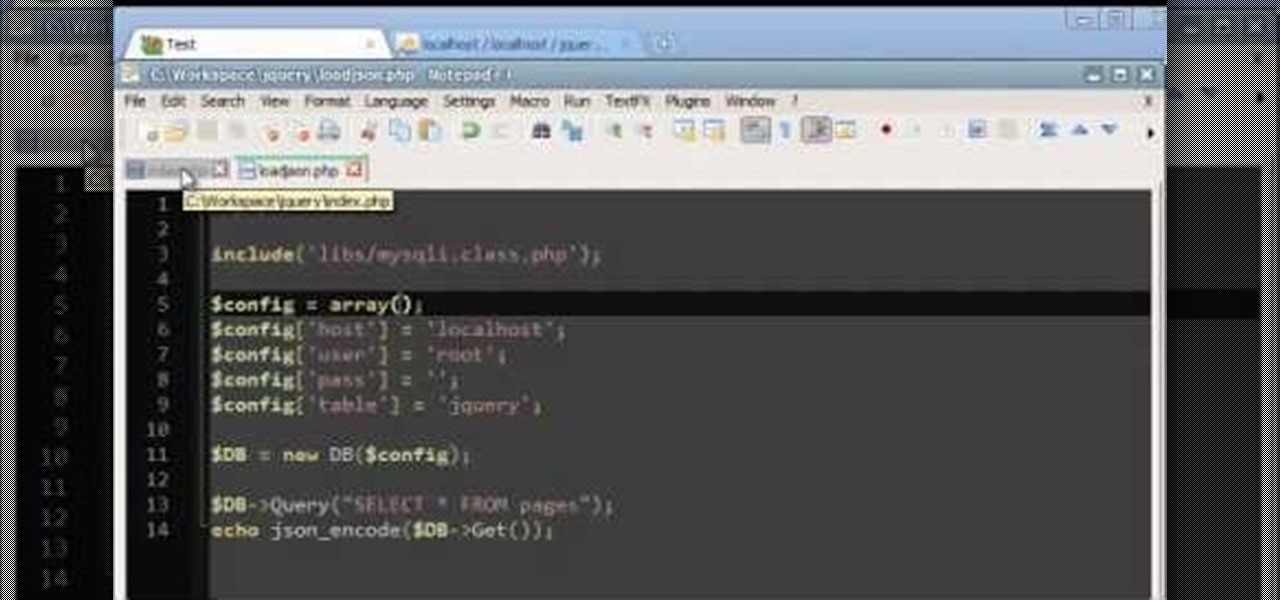
How To: Load JSON from an existing data file with jQuery
Load JSON (JavaScript Object Notation) data from an existing database file into jQuery by following along with this informative and illustrative video tutorial from JREAMdesign. Here, a database query is used and the results are returned to jQuery via AJAX formatted in JSON.

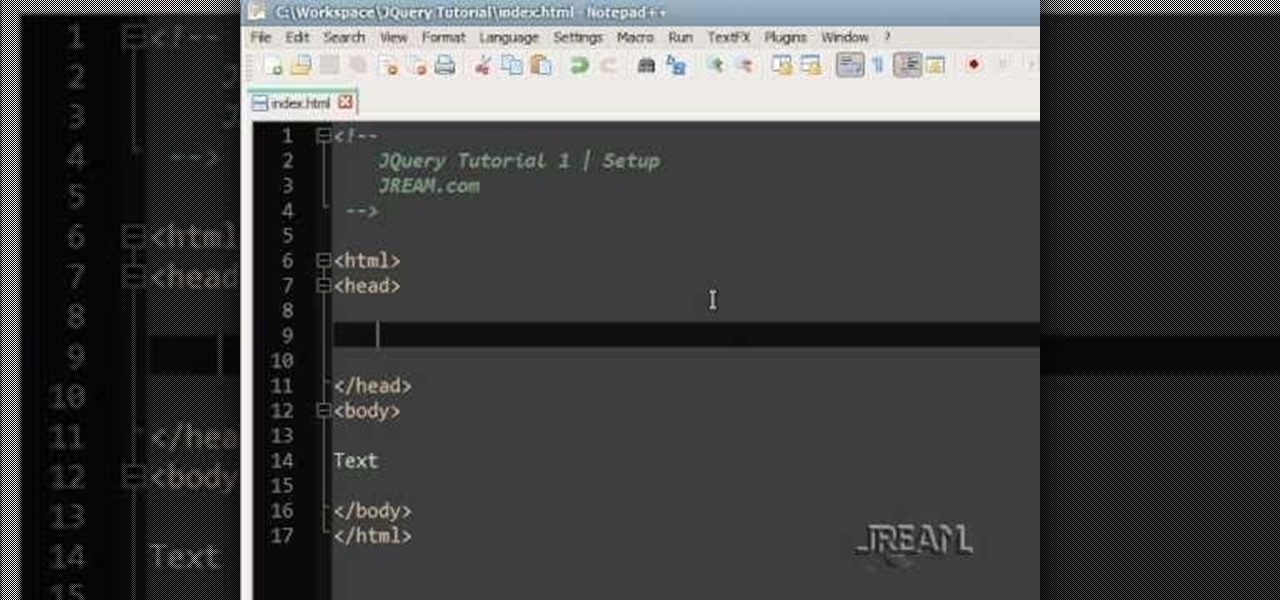
How To: Set up JQuery and get started using it to create websites
JQuery is a new type of JavaScript that you can use to write and design your own websites. This tutorial shows you how to download the JQuery software and set up a few basic items, like script tags. Now you're ready to start learning JQuery!

How To: Use the jQuery Javascript framwork to make websites
jQuery is a very popular and easy-to-use Javascript framework that allows you to make very interactive websites quickly and easily. This video introduction will show you how to use the basics of jQuery and explains why you should be learning how to use it in the first place. If you want to make really smooth user interfaces for websites, watch this video. You really need to know jQuery.

How To: Use jQuery to make more interactive websites
jQuery is a very powerful and very easy-to-use Javascript library that allows web designers to make much more interactive websites much more easily. This long video will walk you through the basics of using jQuery to make a website with the help of a Firefox extension called Firebug.

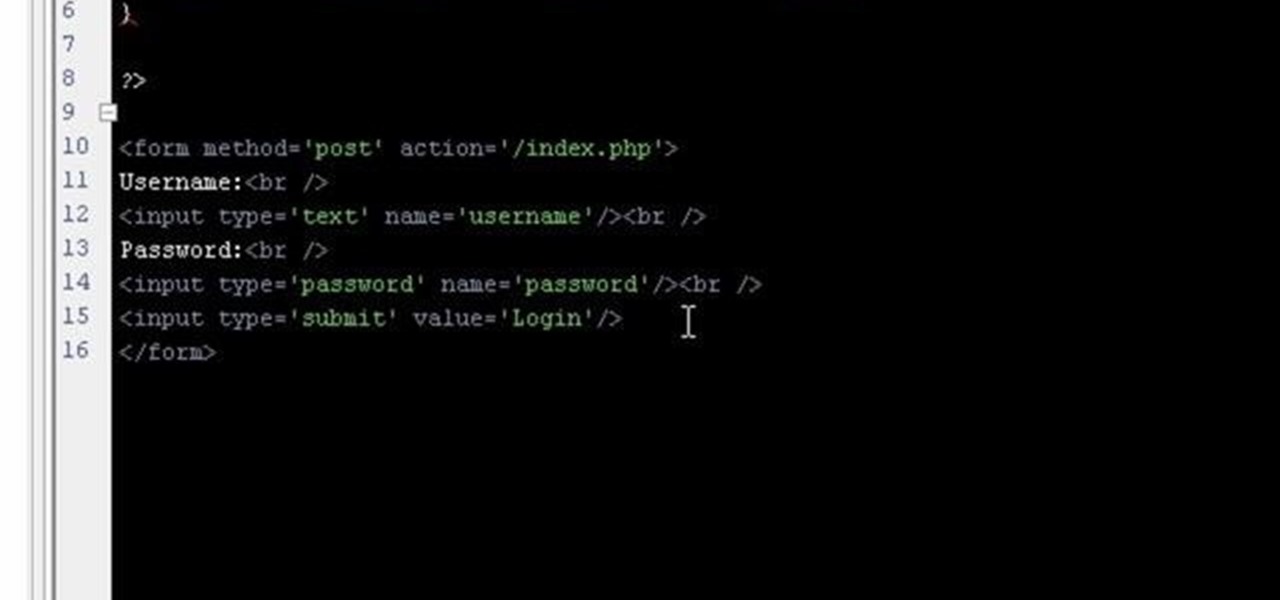
How To: Use AJAX with jQuery to create a simple login script
If you're working on a website and want users to use it repeatedly and form a community on it, you should probably give them a way to create an account and log in to your site. This video will show you how to create an AJAX login script using AJAX with jQuery, which will allow your users to do exactly what I described above, making your website much more professional and a much better place for people to stay and click on ads or whatever else you want them to do.

How To: Use AJAX with jQuery to create websites
AJAX (Asyncronous Java and XML) is one of the most important parts of web design, allowing web designers to create much more dyanmic and interactive websites then they could in the past. This video for beginners will show you how to get started using AJAX with jQuery, an easy-to-use but powerful Javascript library, to make websites. It won't walk you all the way through creating a website, but is a good place to get started.

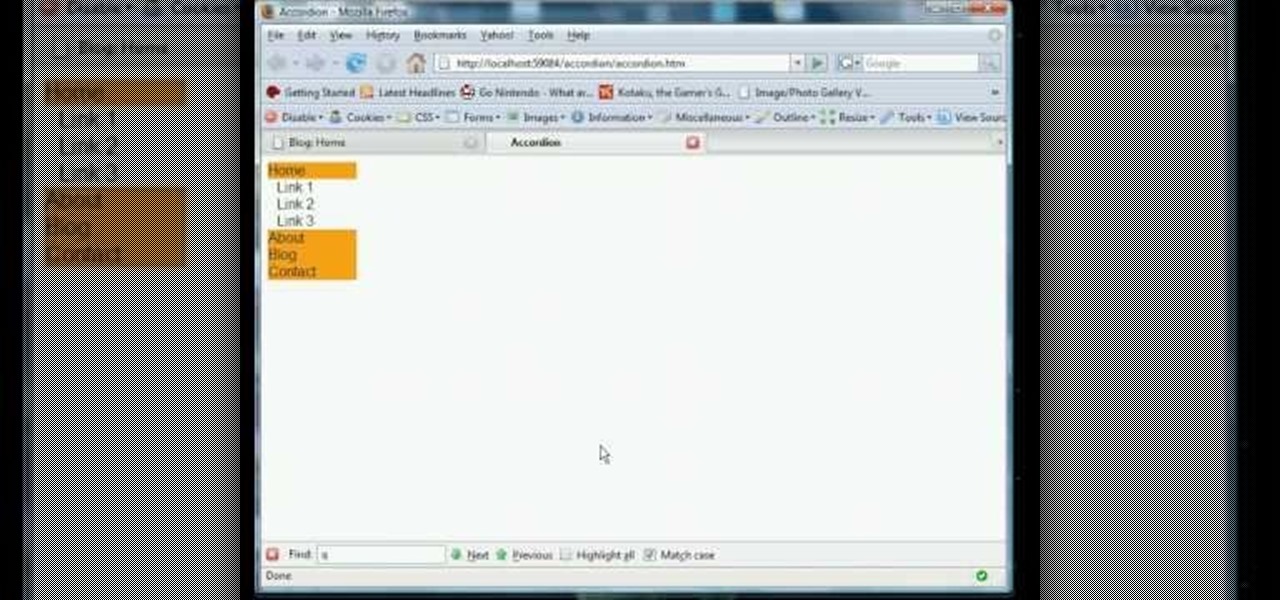
How To: Make an accordion on your website with jQuery
jQuery is a very powerful and easy-to-use Javascript library that you can use to make websites. If you're here, you probably already know that and want some help doing so. This video will show you how to create a simple accordion in jQuery. An accordion is the part of a website, usually along the side, where links to other parts of the website are grouped under headings that expand when clicked or moused over. Do this, and your website will be much more professional and easy-to-navigate.

How To: Use the basics of the jQuery Javascript library
jQuery is a popular and powerful Javascript that is easy to use and heavily extensible. Have you wanted to learn how to use it, but lacking in the Javascript skills expected of you by many tutorials on the subject? This video for beginners will introduce you to the basics of using jQuery, from downloading it to making your first projects. Now you can take advantage of this powerful library to make your websites more dynamic and increase traffic.

How To: Use jQuery to improve your website and business
Isn't it amazing how quickly children can learn how to use technology that seems completely incomprehensible to older people? Nowhere is that more evident than in this video. It features a 12-year-old prodigy explaining the ins and outs of using jQuery, the popular Javascript library, in web development. At over an hour in length, this video goes into great detail and should teach you everything you need to get up and running in jQuery.

How To: Use Javascript to make websites more interactive
If you already know HTML or XHTML, you can create some pretty cool websites. The Javascript programming / scripting language allows you to make them much more interactive, dynamic, and professional. This video series will walk you through basic and advanced Javascript coding and leave you prepared to make really great websites.

How To: Edit sites with JavaScript code
Editing the sites with JavaScript code is one of the easiest method in the internet. First go to any web page, clear the address bar and the paste the code below, "javascript:document.body.contentEditable='true'; document.designMode='on'; void 0"(Without the quotes) and hit enter. Yep that's it, now you can select or click any part of the web page and edit what ever you need. If you follow the steps in this video you would be able to edit sites with JavaScript code easily.

How To: Create dynamic menus with JavaScript
1. The following steps describes how to Create dynamic menus with html and Javascript. 2. Open the html file in Illustrator. 3. Enter the Menu.js file with <Script> Tag. 4. Create a Bulleted List of the Menus and Its Sub Menus inside a DIV Tag. 5. For Each UI List Create a Mouse over and mouse out Event for Header Menus. 6. For Mouse over Event call a Function named set Menu with MenuSubOne id as parameters 7. For Mouse out Event call a Function named named clearMenu with MenuSubOne id as par...

How To: Enable Javascript
Not sure how to enable javascript on your computer? Follow these steps to enable all the functionality javascript provides.

How To: Create comments box with Facebook Connect in 5 min
A quick tutorial by Facebook engineers on how to create a Comments Box social widget quickly and easily for iframe applications and websites.

How To: Use jQuery for your website design
The popular javascript library jQuery is an amazing way to extend the design possibilities of your site beyond what CSS can do. But luckily, if you are already comfortable with CSS, you have a huge head start in jQuery! This is a very basic introduction to including jQuery on your web page and getting started writing a few functions. So you Internet website designers out there, this is a good video tutorial to check out.

How To: Use the JavaScript Client Library with Google Calendar
Austin Chau does a short tutorial about how to use the JavaScript Client Library with the Google Calendar Data API.

How To: Edit websites using Javascript
A trick you can do to edit websites in your browers. Makes a great prank. Paste this in the address bar: javascript: document.body.contentEditable = 'true'; document.designMode = 'on'; void 0 Edit websites using Javascript.

How To: Make resizable and draggable DIVs with Javascript
How to use MooTools software to create Division/Sections (DIVs) that you can resize and drag.

How To: Create Flash effects using Javascript
How to use MooTools to create animations that emulate Flash animations using Javascript.


